
既然我們知道 Grafana Faro 收集資料的邏輯,以及他收集資料的格式,我們通過了 Grafana Faro 的這段,當資料進入 Grafana Alloy 傳遞轉換後,存到 Loki 和 Tempo 中,這段過程不需要經過前端的操作,因此最後一個步驟就是將資料視覺化呈現。雖然 Grafana Cloud 上的前端可觀測性平台有流量的限制,但他為我們提供了一個最佳實踐,需要了解一下平台上可以呈現什麼資訊,在往後自行搭建 Scenes App 時可以有非常了然的對照。
💡NOTICE:
這邊必須事先聲明,由於 Grafana Faro 和其可觀測性平台都尚在成長的階段,因此不論是調用方法或頁面呈現的資訊可能隨時在變化,因此本篇文章主要是考慮究竟我們收集的資料可以呈現什麼資訊和畫面,之後不論是要新增其他功能或是刪減都可以依據需求修改,當然我們也期待平台提供更豐富的介面。
從側邊欄的【Frontend】選項進入後,選擇當初設定的監控專案,第一個頁面就是關於這個應用程式的總覽資訊。其實前端的可觀測性資訊可以分為幾個主要的觀測項目:
trackWebVitalsAttribution 屬性的設置來決定是否顯示更詳細的 attribute 資訊。接下來,會根據各個頁面所呈現的資料做更深入的介紹,並稍微了解資訊副加的功能,以及剖析一下資料是如何從 Loki 中取得和轉換。
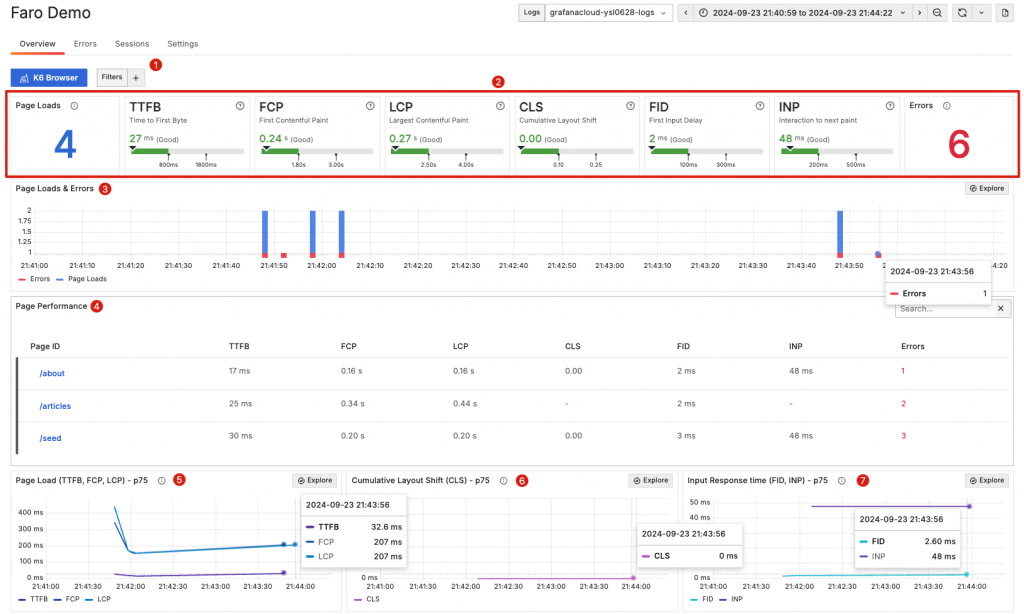
頁面的資料都是由 Loki 取得,所有看得到的 Panel 不論大小或資料重複性都會以獨立 query 請求,這讓我們在重現這些視覺化時有更大的靈活性。接著我們將依據圖中的各要點一步步認識:
這是一個放在全局的 AdHocFiltersVariable 元件,選項會是從 Loki query 取得所有資料中的所有 key 值,可以自行篩選後縮小更精確的範圍。
第二個區塊中的資訊包含頁面載入的次數、Errors、TTFB、FCP 等 Web Vitals 指標,每個 stat 都會獨立請求,query 類型為 Instant 才能取得一個時間點的指標值。
Page Loads
在平台中載入的次數是以一次新的 TTFB 紀錄做計算,而 Web Vitals 指標會依據測量的值與閾值做顏色的變化達到更明確的視覺化指標提醒。
Page Loads & Errors:一個包含頁面載入和錯誤次數的 time series,分別會對兩個類型(kind)做統計,一個是 measurement 一個是 exception。
Page Performance 是一個大型綜合 Table,總共七個指標並分別以 Page ID 做 query 請求(類型為 Range),可以針對目前時間範圍內有頁面載入紀錄的 Page ID,做指標數據的第 75 百分位數呈現。
標籤 5、6、7 是以收集資料的第 75 百分位數來呈現所有的 Web Vitals 指標,並分為 Page Loads、CLS、互動指標三個分類呈現。與 Page Performance 不同的是以整個應用程式 app 標籤進行分組查詢。

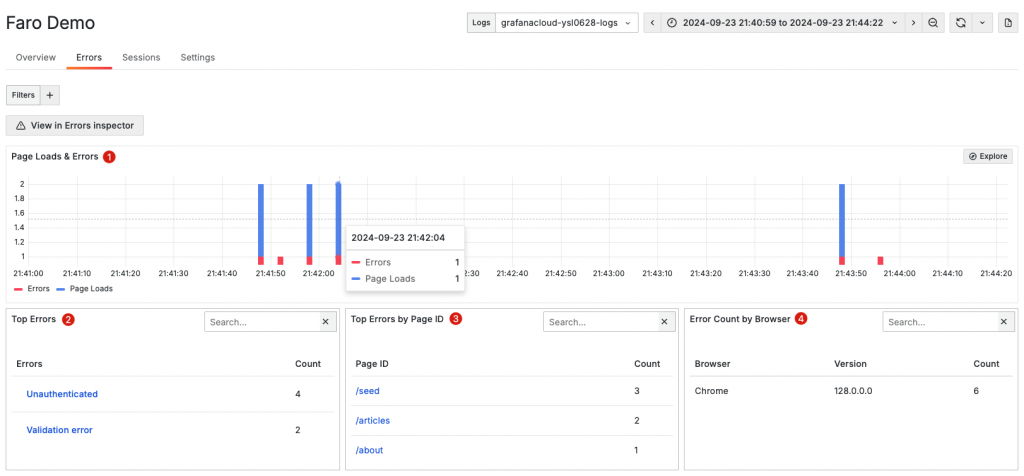
Errors 頁面專為錯誤分析設計,提供了多種視覺化與統計工具,幫助開發者迅速了解應用程式中的錯誤情況。這裡包含了與頁面載入進行分析的 Page Loads & Errors Panel(點1),以及依據不同標籤呈現錯誤統計的表格:
exception,並根據錯誤發生的次數進行排序,顯示最常見的錯誤。page id 標籤進行查詢並排序,分析各頁面上的錯誤情況。這些查詢和篩選條件可以根據需求靈活調整。例如,在 React 應用程式中,因為 SPA 的特性不會在路徑切換時重新載入頁面(TTFB 的計算方式有差異),所以 page id 可能不如 view name 更實用,開發者可以根據需要改用其他標籤進行篩選和呈現。

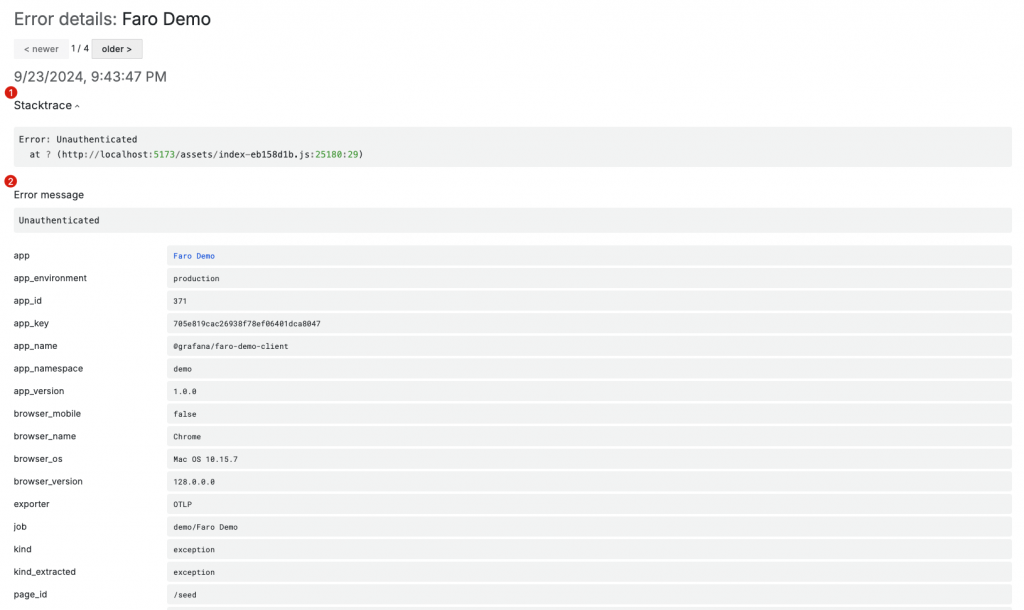
僅顯示錯誤的統計數量,往往無法幫助開發人員快速排查和除錯。因此,在 Top Errors 列表中,每個錯誤都可以點擊查看詳細資訊。這些詳細資訊包括:
此外,錯誤詳情頁還會顯示與錯誤相關的所有 metadata,例如錯誤發生的環境、應用資訊、瀏覽器及 OS 系統、session id 等,讓開發者更全面地了解錯誤發生的情境。開發者也可以根據這些 metadata 的 key 值進行篩選統計,以便進行更精確的錯誤分析。


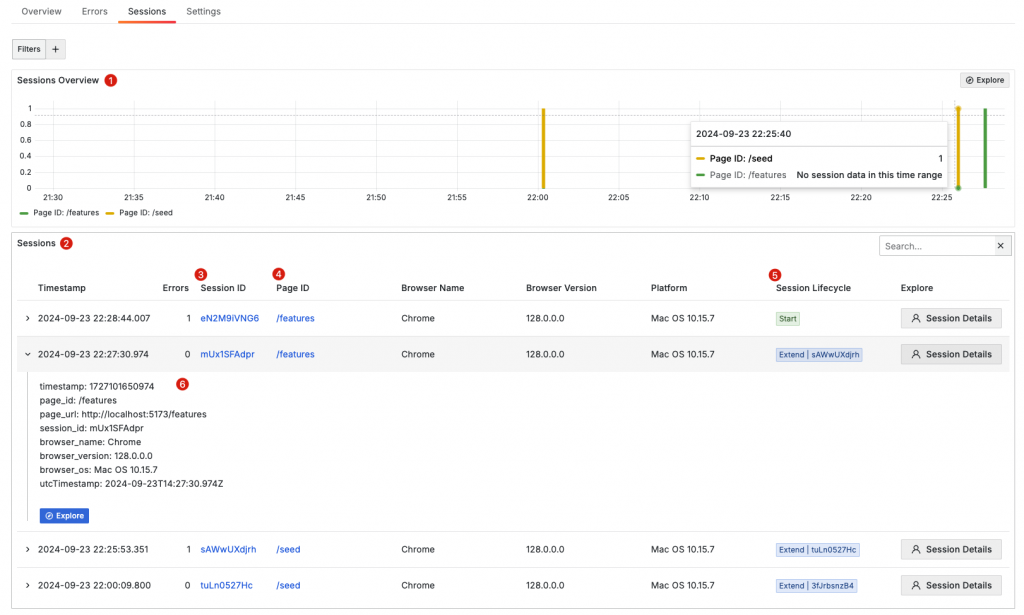
Sessions 頁面想要呈現的是一個 session 的歷程,這也是可以了解一個使用者的行為以及追蹤他的請求過程。雖然一個 session 不完全代表一個使用者,可能中途換人或頁面重整關閉等等不可預期的因素,但這也是使用者行為分析所要取捨的,某些情況下我們可以依據 Session Lifecycle 做追蹤推斷。接下來我們來了解 Session 是用什麼方法讓我們更貼近使用者的思維:
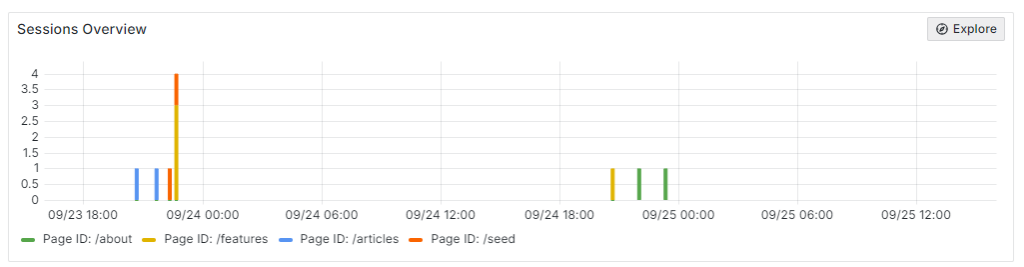
Sessions Overview 的邏輯是將所有含有 session_start 或 session_extend 的 log 取出,並且以 page_id 進行分組。因此可以看到點 1 的圖中不同頁面會以不同顏色呈現,不但可以了解同個時間內進入某個頁面的數量以及時間分佈。

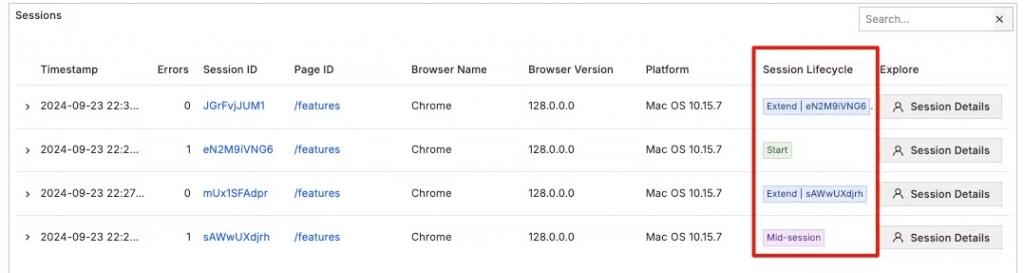
Sessions 是資料豐富的表格,會依據每個 Session ID 呈現錯誤次數、Page ID (從哪個頁面起始)、瀏覽器資訊、OS資訊以及非常重要的 Session Lifecycle,並以時間戳做排序,每個 row 會有展開區塊可以顯示該 sesion 的其他資訊 (點 6)。而 Session Lifecycle (點 5)會依據資料回傳的 event_name 是 session_start 或 session_extend 顯示不同的標籤,如果是 session_start 會呈現綠色的 Start,session_extend 會以藍色的 Extend 並附上他的 previousSession ID,而若 event_name 不是這兩者會以 Mid-session 做顯示。
💡TIP
session_start:若在初始化階段未在網頁儲存中找到任何 session
session_resume:若在初始化階段在網頁儲存中找到有效的 session
session_extend:若 Faro 因其中一個 session 超時而自動建立新 session


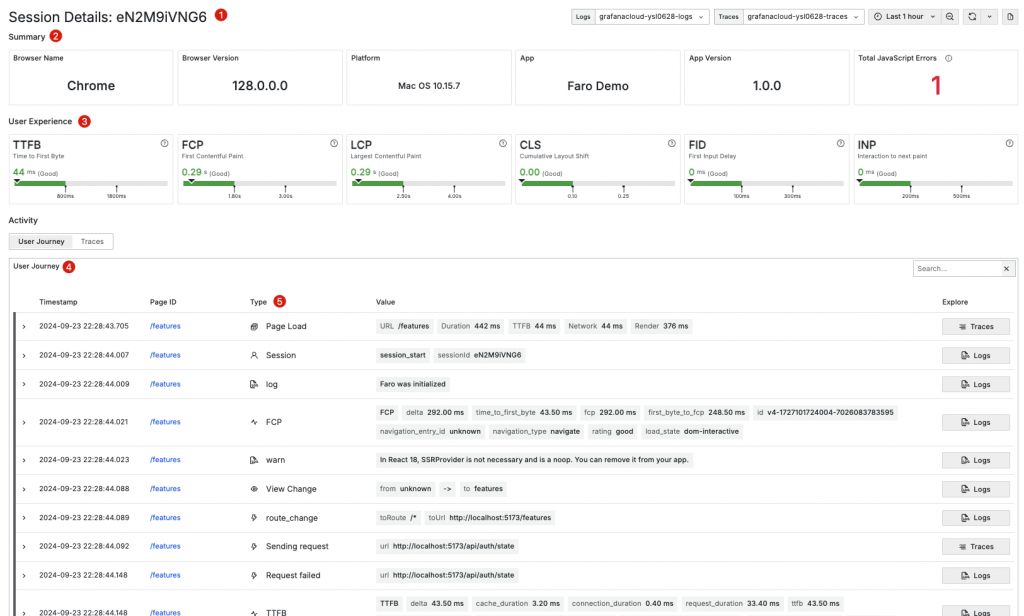
在 Sessions Table 中可以點選每個 Session ID 查看其更細節的內容,除了基本的 metadata、Web Vitals 的所有指標,還有這個 Session 的所有歷程,包括事件、log、measurement、exception,主要呈現的是 Grafana Loki 中可以傳達的資訊。這個表格傳達的資訊非常多,並且把這些資訊分門別類作時間排序,每一個 row 也可以展開顯示更詳細的資訊,包括透過 faro.performance.navigation 取得頁面載入的完整歷程。比較有趣的是 type 呈現的方式,會依據 kind ( event、log、measurement、exception )做分類,可以參考一下的整理:
event_name 顯示 Type,例如:session_resume、route_change、Sending request 等,如果是 faro.performance.navigation 則顯示 Page Load。
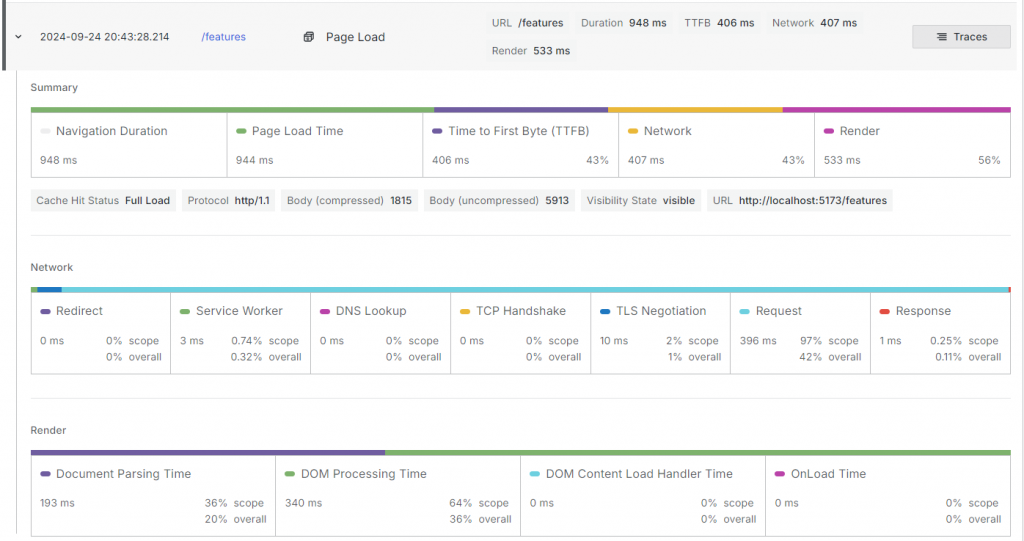
event_name 是 faro.tracing.fetch 或 faro.tracing.xml-http-request,代表進行 HTTP 請求,所以會以 HTTP 顯示。level 顯示,例如:log、warn、error 等等。value_ttfb 或 ttfb 類型的 key 讓我們可以做處理。type: "Error" 進行判斷。Page Load 的詳細內容中可以看到整個請求載入的完整歷程,在 Faro 中如果使用 PerformanceInstrumentation 可以得到的資訊,圖中會將載入的階段以不同顏色比例及數值呈現,內容分為 Summary 和 Network + Render 區塊,Summary 是將 Navigation Duration、Page Load Time、TTFB、Nextwork 及 Render 的時間分佈視覺化。還會將 Network 與 Render 兩個 Scope 獨立出來分析,並算出各自在 Scope 以及整個時間線所佔的時間比例。

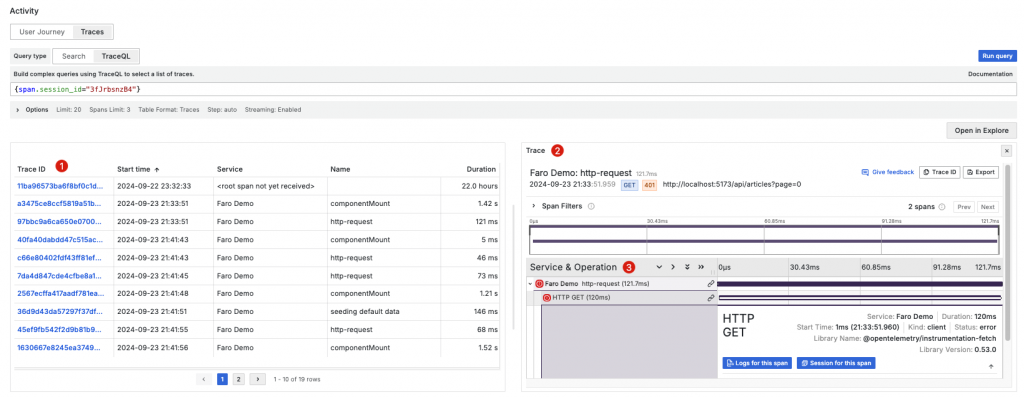
要完成端到端的可觀測性,Trace 是非常重要的一環,從 Traces 頁籤中可以了解這個 Session ID 所含帶的所有 Trace 紀錄,並且點擊指定的 Trace ID 會出現一個 Trace 圖表,這裡的資料就會由 Grafana Tempo 專門處理 Trace 的後端取得,並依據 Span 排序顯示每一階段的詳細資訊。這個圖表要代表著將可觀測性的服務鍊中,最後一條線串接起來。

筆者語錄
以上是目前 Grafana Cloud 平台上所提供的 Dashboard 功能,而開源的部分也有提供一個簡易版的 Dashboard,但其中呈現的資訊就沒有這麼完整。其實在平台上也會發現各個 Panel 的資料呈現,尤其是 Table 的部分都會頻繁的迭代,我想這個 Dashboard 也是不斷接收使用者以及競品的資訊加以更新。相對的使用者在平台上的使用只能依靠 Grafana 的更新,所以下一部分,我們將把主權握在手上,自己掌握希望得到的資訊及畫面。
